Home · Projects · 2017 · Image Notes HTML Parser
Published: March 25, 2017

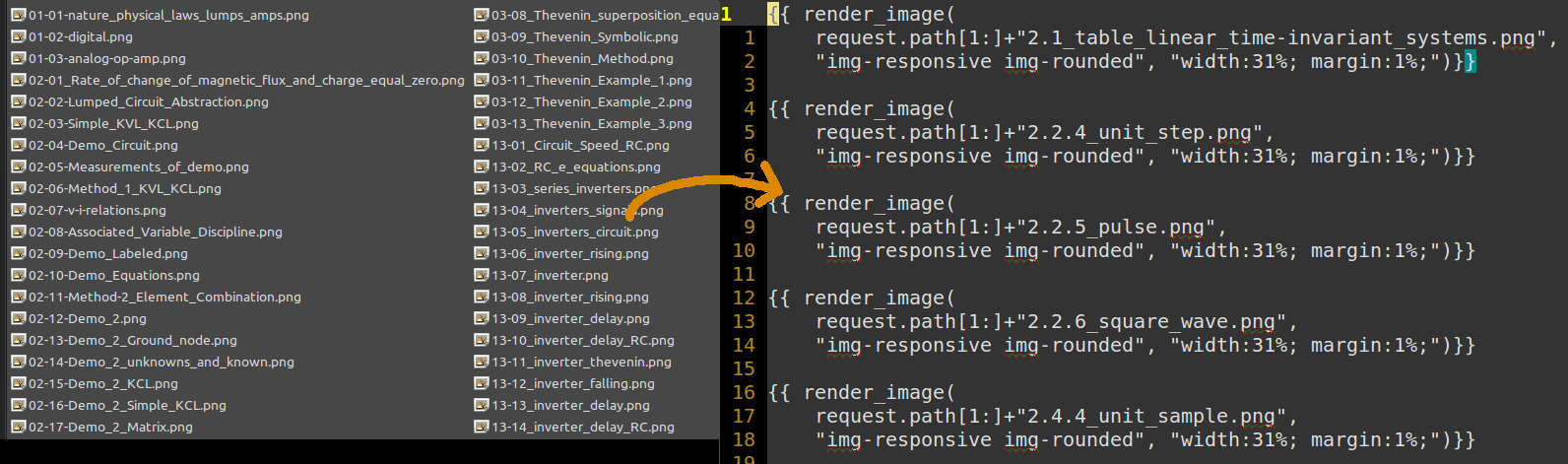
When I have an page that has a lot of images, it is cumbersome to write out the jinja used to handle the images. This is a quick and dirty script to create all of the render image “tags” with the appropriate image names extracted from the images themselves. It simply dumps them to a text file where I can cut/paste to my heart’s content. An example of what it does can be seen in the header image at the top of the page.
#!/usr/bin/env python
#Author: Mark Feineigle
#Create Date: 2017/03/25
#Last Modify: 2017/03/25
'''Creates html tags via image names.'''
import argparse
import os
parser = argparse.ArgumentParser(description='Generate html tags for images.')
parser.add_argument('inp',
metavar='IN',
type=str,
help='input path')
parser.add_argument('--output',
metavar='OUT',
type=str,
default="/home/egg/img_tags_out.txt",
help='output path')
args = parser.parse_args()
IMG_PATH = args.inp
OUT_PATH = args.output
#read directory for images
for root, dirs, files in os.walk(IMG_PATH):
res = [i for i in files if i.endswith("png") or i.endswith("jpg")]
#output formatted
with open(OUT_PATH, "w") as fi:
for i in sorted(res): #remove escapes from \{\{
fi.write('''\{\{ render_image(
request.path[1:]+"'''+i+'''",
"img-responsive img-rounded", "width:31%; margin:1%;")}}\n\n''')